
نمایش اسلایدر محصولات ووکامرس
یکی از ارکان مهم فروشگاه اینترنتی، ظاهر آن است؛ هر چه منظمتر و مرتبتر، ظاهری شیک و زیبا و دارای امکانات بیشتری باشد، مشتری بیشتر جذب آن میشود. یکی از راههای ساخت ظاهر زیبا برای فروشگاه اینترنتی، انتخاب درست قالب و بدون مشکل فنی و ظاهری است، اما شما راههای دیگری نیز دارید که علاوه بر ایجاد دسترسیهای بسیار سریع و آسان برای مشتریان خود، ظاهر زیباتری را به فروشگاه ووکامرس ببخشید؛ فقط باید دقت کنید که امکاناتی که ووکامرس در اختیار شما قرار میدهد را در محل مناسب و مورد نیاز به کار ببرید.
فروشگاههای اینترنتی معمولاً بعد از مدتی پر از محصولات متفاوت میشوند و اگر حواسمان نباشد، بسیار شلوغ شده و راههای یافتن محصول برای مشتری بسیار سخت میشود. این وظیفهی شماست که به عنوان یک فروشنده، محیطی ایجاد کنید که سطح دسترسی به محصولات را برای مشتری خود آسان کنید. حتماً به این موضوع دقت کنید؛ زیرا ثابت شده که مشتریان در فروشگاههایی که نامنظم هستند یا به سختی وارد میشوند، خریدی نمیکنند و یا پس از دیدن این وضعیت، دور فروشگاه شما را خط قرمز میکشند. در آموزش امروز ووکامرس، قصد معرفی اسلایدر بسیار شیک و سادهای را دارم که با کمک آن میتوانید آخرین محصولات را در اختیار مشتری قرار دهید.
ویژگیهای افزونه WooCommerce Product Slider
- کاملاً واکنشگرا و مناسب برای موبایل
- به راحتی قابل تنظیم شدن است.
- دارای شورتکد برای قرار دادن در برگه
- دارای قطعه کد PHP برای قرار گرفتن در قالب
- دارای ابزارک اختصاصی
- بهینه شده از لحاظ سئو
نصب و فعالسازی
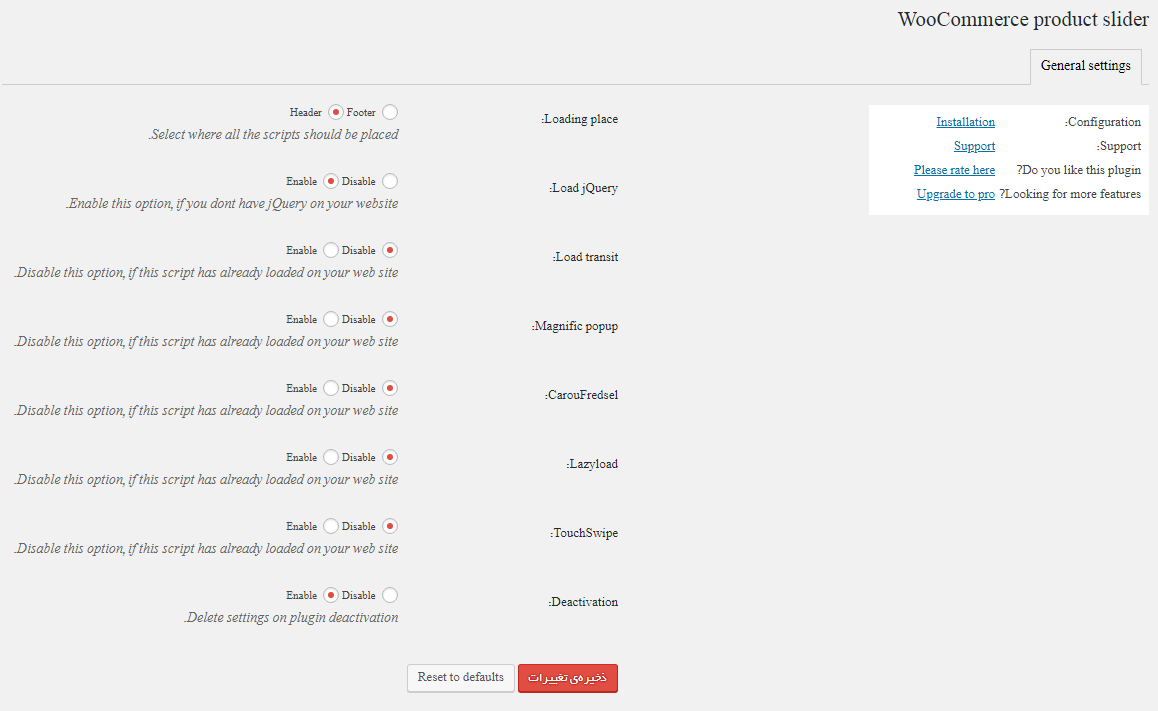
به پیشخوان وردپرس رفته و افزونه را در قسمت افزونهها نصب و فعال میکنیم. حال در بخش تنظیمات، گزینهای با عنوان WooCommerce product slider مشاهده میکنید. با کلیک بر روی آن به قسمت تنظیمات افزونه منتقل خواهید شد. این افزونه دارای دو بخش تنظیمات اصلی و پیشرفته میباشد که به بررسی آن میپردازیم.
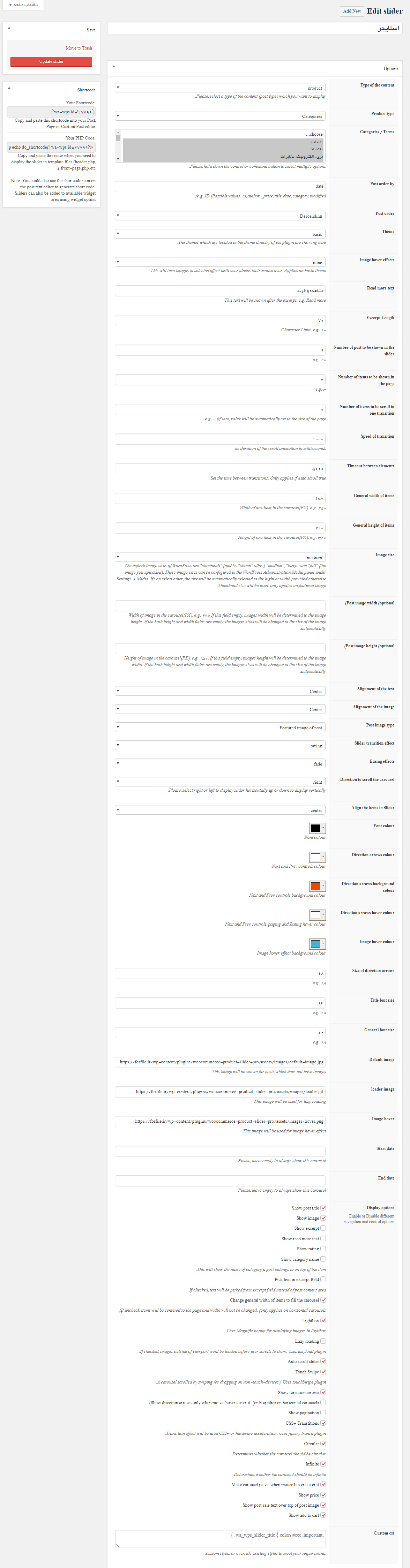
Options
Type of the content: با این گزینه میتوانید انتخاب کنید که اسلایدر برای پستها باشد یا محصولات
Product type: نوع محصول را انتخاب میکنید؛ مثلاً برای Categories یا دستهبندیهای محصولات
Categories/Terms: در اینجا میتوانید محصولات مربوط به دستهای که میخواهید نمایش داده شود را انتخاب کنید. میتوانید دستهبندی خاص یا تمام دستهبندیها را انتخاب کنید.
Post order by: سفارشیسازی پست محصولات به چه صورت باشد؟ به طور پیشفرض id ذکر شده که بهترین حالت میباشد. نمونههای ذکر شده:
id, author, price, title, date, category, modified
Posts order: نمایش پستها در اسلایدر به چه صورت باشد. Ascending صعودی؛ Descending نزولی؛ Random تصادفی
Theme: تمهای اسلایدر را از این قسمت میتوانید انتخاب کنید.
Image hover effects: انتخاب افکتهای هاور شدن برای تصویر
Read more text: متن بیشتر بخوانید؛ شما میتوانید در اینجا متن دلخواه خود را به زبان فارسی وارد کنید.
Excerpt length: طول اسلایدها (تعداد کاراکترهای توضیحات هر محصول در اسلایدر)
Number of post to be shown in the slider: انتخاب تعداد پستها یا محصولات برای نمایش دادن در اسلایدر
Number of items to be shown in the page: انتخاب تعداد پستها یا محصولات برای نمایش دادن در صفحه
Number of items to be scroll in one transition: انتخاب تعداد آیتمهایی که در صفحه با اسکرول شدن حرکت میکنند (به طور پیشفرض، صفر میباشد که افزونه به طور خودکار بر اساس صفحه شما این مورد را تنظیم مینماید).
Speed of transition: مدت زمان حرکت انیمیشن در میلی ثانیه به دلخواه شما
Timeout between elements: تنظیم زمان بین اسلایدها؛ فقط اگر Autoscroll انتخاب شده باشد، اعمال می شود.
General width of items: عرض عمومی اسلایدها؛ عرض یک آیتم در چرخش اسلایدها بر اساس پیکسل؛ به عنوان مثال، ۲۵۰
General height of items: ارتفاع عمومی اسلایدها؛ ارتفاع یک آیتم در چرخش اسلایدها بر اساس پیکسل؛ به عنوان مثال، ۳۲۰
Image size: اندازه تصویر پیشفرض اسلایدها؛ میتواند thumbnail، medium، large، full و others یا موارد دیگر باشد. این اندازه تصویر را میتوان در پنل مدیریت وردپرس در قسمت تنظیمات – رسانه پیکربندی کرد.
Alignment of the text: تراز کردن متن؛ چپ چین، راست چین یا وسط چین
Alignment of the image: تراز کردن تصویر؛ چپ چین، راست چین یا وسط چین
Post image type: نوع تصویر پست یا محصول؛ میتواند تصویر شاخص، اولین تصویر و یا آخرین تصویر پست باشد.
Slider Transition effect: افکت حالت نمایش انتقال اسلایدر؛ شامل لاینر، سویینگ، کوادراتیک، کوبیک و الاستیک میباشد که هر کدام را به دلخواه میتوانید انتخاب کنید.
Easing effects: حالت نمایشی اسلایدر؛ شامل اسکرول، فید، کاور و گزینههای دیگر میباشد.
Direction to scroll the carousel: اسکرول شدن اسلایدر به کدام سمت باشد؛
Align the items in Slider: محل قرارگیری اسلایدر در هر صفحهای که جایگذاری میشود؛ شامل وسط، چپ و راست
Font colour: رنگ فونت نوشتهها
Direction arrows colour: رنگ فلشها
Direction arrows background colour: رنگ بکگراند یا پسزمینه فلشها
Direction arrows hover colour: رنگ فلشها در حالت هاور شدن (نگه داشتن ماوس روی آنها)
Image hover colour: رنگ هاور تصاویر
Size of direction arrows: اندازه فلشها
Title font size: اندازه فونت تایتل یا عنوان
General font size: اندازه فونت عمومی
Default image: تصویر دیفالت افزونه؛ این تصویر برای پستها یا محصولاتی که تصویر ندارند، نمایش داده خواهد شد.
loader image: این تصویر برای بارگذاری تنبل استفاده می شود.
Image hover: این تصویر برای هاور شدن تصویر استفاده میشود.
Display options
فعال یا غیر فعال کردن ناوبری مختلف و گزینههای کنترل
Show Post title: نمایش عنوان محصولات
Show image: نمایش تصویر
Show excerpt: نمایش خلاصهای از محصولات
Show read more text: نمایش متن ادامه مطلب یا بیشتر بخوانید.
Show rating: نمایش رتبهبندی
Show category name: نمایش نام دستهبندی محصول
Pick text in excerpt field: قرار گرفتن خلاصهای از متن در اسلایدر
Change general width of items to fill the carousel: تغییر عرض کلی از آیتم ها برای پر کردن چرخه؛ در صورت لغو انتخاب، موارد به صفحه متمرکز می شود و عرض تغییر نخواهد کرد؛ (فقط در چرخه های افقی اعمال می شود).
Lightbox: نمایش تصاویر در لایت باکس با استفاده از پنجره درشتنمایی
Lazy loading: بارگذاری تنبل
Auto scroll slider: اسکرول شدن یا همان حرکت اسلایدر محصولات به صورت اتوماتیک
Touch Swipe: فعال یا غیر فعال کردن در حالتهای لمسی
Show direction arrows: نمایش فلش در دو طرف اسلایدر برای تغییر اسلایدها
(Show direction arrows only when mouse hovers over it. (only applies on horizontal carousels: نمایش فلش جهت، فقط زمانی که ماوس بر روی آن قرار دارد. (فقط در چرخه های افقی اعمال می شود).
Show pagination: نمایش صفحهبندی
CSS3 Transtitions: فعال کردن باکسی برای ایجاد تنظیمات شخصی CSS
Circular: نمایش محصولات به صورت دایرهای
Infinite: تعداد محصولات میتواند بینهایت باشد.
Make carousel pause when mouse hovers over it: با قرار گرفتن و هاور شدن موس بر روی هر آیتم، حرکت چرخه اسلایدر متوقف شد.
Show price: نمایش قیمت
Show post sale text over top of post image: نمایش متن فروش پست در بالای تصویر هر پست
Show add to cart: نمایش افزودن به سبد خرید
Custom CSS: باکس تنظیمات سفارشی CSS
حال میتوانید تنظیمات خود را ذخیره کنید.
Advanced
در بخش تنظیمات پیشرفته بیشتر به حالت لود شدن اسلایدر و زمان آن، همچنین زمان بارگذاری تصاویر اشاره شده است که پیشنهاد میکنم تغییری ایجاد نکنید.
حال به سراغ نحوهی استفاده و قرار دادن اسلایدر میرویم. این اسلایدر به سه طریق قابل استفاده است:
۱- قرارگیری از راه استفاده از شورتکد در برگههای مورد نظر شما:
[wa-wps]۲- قرارگیری اسلایدر در قسمتی از قالب وردپرس؛ مثلاً فرض کنید شما بخواهید اسلایدر محصولات خود را به عنوان اسلایدر اصلی سایت در نظر بگیرید. میتوانید قطعه کد PHP زیر را در هدر سایت خود قرار دهید:
<?php echo do_shortcode('[wa-wps]'); ?>البته در قسمت تنظیمات افزونه، مشابه تصویر، شورتکد و قطعه کد PHP مختص شما به شما داده میشود تا در هر قسمت که مد نظر شماست، قرار دهید.
۳- تنظیم و قرار دادن اسلایدر با کمک ابزارک اختصاصی
به این ترتیب شما میتوانید اسلایدری که از محصولات خود ساختهاید را در هر جایی که دلخواهتان است قرار دهید.
جمعبندی
در فروشگاههای اینترنتی بزرگ معمولاً دستهبندی محصولات بسیار فراوان است و مشتری باید برای یافتن دستهی مورد نظر بسیار جستجو کند. برای همین شما میتوانید با افزونهای که امروز معرفی کردم، اسلایدری از محصولات خود ایجاد کنید و در هر قسمت که دوست دارید، برای دسترسی سریعتر مشتری قرار دهید.
موفق و سربلند باشید.












دیدگاهها (0)